Windows 8 platformi vodnik
Ta vodič pokaže, kako vzpostaviti vaš SDK razvojno okolje za uvajanje Cordova aplikacije za Windows 8. Glej naslednje podrobnejše informacije značilne za platformo:
Orodja ukazne vrstice zgoraj se nanašajo na različicah Cordova 3.0. Glej The vmesnik ukazne vrstice za informacije o trenutni vmesnik.
Microsoft zastarelo ime Metro-style aplikacije Windows 8 in Windows RT. MSDN zdaj se nanaša na to vrsto app kot app Windows Store in tega priročnika sledi te konvencije. Tudi, v tem priročniku Windows 8 pomeni Windows 8 in Windows RT.
Zahteve
Windows 8
Visual Studio 2012 Professional ali boljše ali Visual Studio 2012 Express za Windows 8
Sledite navodilom na windowsstore.com predloži vaš app Windows trgovino.
Namestite SDK in Cordova
Nastavite vaš prioriteten varianta Visual Studio 2012. Vse plačano različice izdelka (poklicne, itd) bi vas zgraditi okno trgovine apps. Potrebujete Express za Windows 8 za izgradnjo apps Store okno using expres naklada.
Travnato gričevje ter citat ki postaja latenten ulitek Cordova. Ti instuctions velja za na lib\windows-8 podimeniku.
Nastavite nov projekt
Že lahko gradijo Windows 8 apps z uporabo v HTML/JavaScript tir pri roki v okno trgovine apps. Uporabite Cordova v okno trgovine apps izpostaviti isto API-jev na druge platforme, ki podpira Cordova.
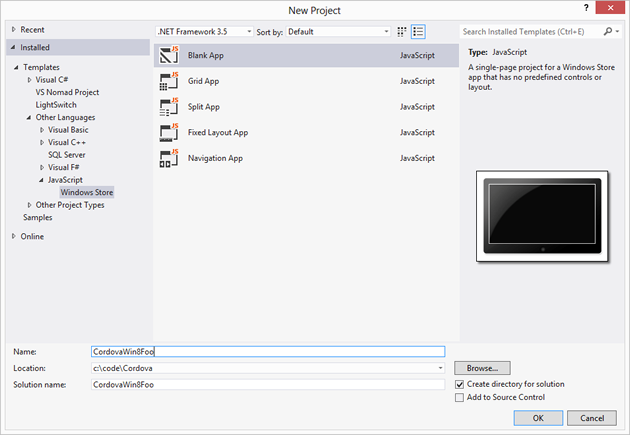
Odprite Visual Studio 2012 in izberite Nov projekt.
Izberite Nameščeno → predloge → → drugih jezikov JavaScript → Windows trgovina od drevesa, in potem Prazno App seznam projektov. Vnesite ime projekta vam je všeč, kot so
CordovaWin8Fookot v tem primeru:
Microsoft še naprej uporablja
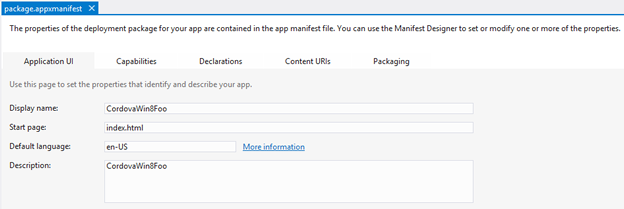
default.htmlkot privzeto domačo stran, vendar večina spletnih razvijalcev uporaboindex.html. To je dobra ideja za to, vsaj za tekme druge platforme verjetno delate. Popraviti to, v Solution Explorerju preimenovati vdefault.htmldatotekoindex.html. Dvokliknite napackage.appxmanifestdatoteko in spremenite začetno stran vrednostindex.html:Vključiti
cordova.jsv vašem projektu, desno kliknite na vjsimenik v Solution Explorerju in izberite novo → Dodajanje elementa. Poiščite vcordova.jspila v vlib\windows-8imenik.Urejanje kode za
index.html. Dodajte sklic vcordova.js. To storite ročno ali povlečete datoteko iz Solution Explorerju. Dodajte naslednje druge odvisnosti app je domačo stran:<!-- WinJS references --> <link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet" /> <script src="//Microsoft.WinJS.1.0/js/base.js"></script> <script src="//Microsoft.WinJS.1.0/js/ui.js"></script> <!-- Cordova --> <script src="/js/cordova.js"></script> <!-- CordovaWin8Foo references --> <link href="/css/default.css" rel="stylesheet" /> <script src="/js/default.js"></script>Dodaj a
[deviceready](../../../cordova/events/events.deviceready.html)trener dokazati Cordova deluje:<body> <p>Content goes here</p> <script type="text/javascript"> console.log("Subscribing..."); document.addEventListener("deviceready", function () { navigator.notification.alert("The device is ready!"); }); </script> </body>
Test projekta
Zagon projekta Visual Studio. Boste videli polje sporočilo pojavi:

To je to. Zdaj ste pripravljeni za izgradnjo apps Windows Store z Cordova.