Amazon Fire OS Platform Guide
This guide shows how to set up your SDK development environment to deploy Cordova apps for Amazon Fire OS devices, such as the Kindle Fire HDX.
See the following for more detailed platform-specific information:
Introduction
By targeting the Amazon Fire OS platform, Cordova developers can create hybrid web apps that take advantage of the advanced web engine integrated into Kindle Fire devices. Amazon WebView API (AWV) is a Chromium-derived web runtime exclusive to Fire OS. A drop-in replacement for the WebView that comes with Android devices, AWV makes it possible to create better performing and more powerful hybrid web apps by providing support for a faster JavaScript engine (V8), remote debugging, and hardware optimizations for Kindle Fire devices including an accelerated 2D Canvas, and access to HTML5 features not supported by Android’s built in WebView such as: CSS Calc, Form Validation, getUserMedia, IndexedDB, Web Workers, WebSockets and WebGL.
For more information about the Amazon WebView API, please see the Amazon Developer Portal's HTML5 Hybrid Apps page. For questions about getting started and other support issues, please see the Amazon Developer Portal Forums - HTML5 Hybrid Apps.
Requirements and Support
Developing Cordova apps for Amazon Fire OS requires installation of a variety of support files, including everything needed for Android development, as well as the Amazon WebView SDK. Check the list below for the required installs:
Installation
Android SDK and Apache Ant
Install the Android SDK from
developer.android.com/sdk. You
may be presented with a choice of where to install the SDK, otherwise
move the downloaded adt-bundle tree to wherever you store
development tools.
You'll need to run the Android SDK Manager (android from a command line) at least once before starting your Cordova project. Make sure to install the most recent version of the Android SDK Tools and SDK Platform specifically API level 19. Please see Setting up your Development Environment on the Amazon Developer Portal for more information about setting up your development environment for Kindle Fire OS devices.
Install the Apache Ant build tool by downloading an Ant binary distribution, unzipping into a directory you can refer to later. See the Ant manual for more info.
For Cordova command-line tools to work, you need to include the Android SDK's
tools, platform-tools and apache-ant/bin directories in your PATH environment.
Mac/Linux Path
On Mac, Linux or other Unix-like platforms, you can use a text editor to create or modify the
~/.bash_profile file, adding a line such as the following, depending
on where the SDK and Ant are installed:
export PATH=${PATH}:/Development/adt-bundle/sdk/platform-tools:/Development/adt-bundle/sdk/tools:/Development/apache-ant/bin
This exposes SDK tools in newly opened terminal windows. Otherwise run this to make them available in the current session:
$ source ~/.bash_profile
Windows Path
To modify the PATH environment on Windows:
-
Click on the Start menu in the lower-left corner of the desktop, right-click on Computer, then click Properties.
-
Click Advanced System Settings in the column on the left.
-
In the resulting dialog box, press Environment Variables.
-
Select the PATH variable and press Edit.
-
Append the following to the PATH based on where you installed the SDK and Ant, for example:
;C:\Development\adt-bundle\sdk\platform-tools;C:\Development\adt-bundle\sdk\tools;C:\Development\apache-ant\bin -
Save the value and close both dialog boxes.
-
You will also need to enable Java. Open a command prompt and type
;%JAVA_HOME%\binjava, if it does not run, append the location of the Java binaries to your PATH as well. Make sure %JAVA_HOME% is pointing to installed JDK directory. You might have to add JAVA_HOME environment variable seperately.
Amazon WebView SDK
In order to create Cordova apps using the Amazon Fire OS platform target, you'll need to download, unpack and install the Amazon WebView SDK support files. This step will only need to be done for your first Amazon Fire OS project.
-
Download the Amazon WebView SDK from the Amazon Developer Portal.
-
Copy
awv_interface.jarfrom the downloaded SDK to Cordova's working directory. Create commonlibs(shown below) folder if it doesn't exist:Mac/Linux:
~/.cordova/lib/commonlibs/Windows:
%USERPROFILE%\.cordova\lib\commonlibs
Create New Project for Amazon Fire OS
Use the cordova utility to set up a new project, as described in The
Cordova The Command-line Interface. For example, in a source-code directory:
$ cordova create hello com.example.hello "HelloWorld"
$ cd hello
$ cordova platform add amazon-fireos
$ cordova build
Note: The first time the amazon-fireos platform is installed on your system, it will download the appropriate files to the Cordova working directory, but will then fail as it is missing the AWV SDK support files (see above). Follow the instructions above to install the awv_interface.jar, then remove and re-add the amazon-fireos platform to your project. This step will only need to be done for first Amazon Fire OS project.
Deploy to Device
To push an app directly to the device, make sure USB debugging is enabled on your device as described on the Android Developer Site, and use a mini USB cable to plug it into your system.
You can push the app to the device from the command line:
$ cordova run amazon-fireos
Alternately within Eclipse, right-click the project and choose Run As → Android Application.
Note: Currently, testing via an emulator is not supported for Amazon WebView based apps, additionally the Amazon WebView API is only available on Fire OS devices. For more information, please see the Amazon WebView API SDK documentation.
Run Flags
The run command accepts optional parameters as specified in the Cordova Command Line Interface document, Fire OS also accepts an additional --debug flag which will enable Chromium's Developer Tools for remote web debugging.
To use Developer Tools, enter:
$ cordova run --debug amazon-fireos
This will enable the tools on the running client. You can then connect to the client by port forwarding using the Android Debug Bridge (adb) referring to the app's package name.
For example:
adb forward tcp:9222 localabstract:com.example.helloworld.devtools
You can then use the DevTools via a Chromium-based browser by navigating to: http://localhost:9222.
Optional Eclipse support
Once created, you can use the Eclipse that comes along with the Android SDK to modify the project. Beware that modifications made through Eclipse will be overwritten if you continue to use Cordova command line tools.
-
Launch the Eclipse application.
-
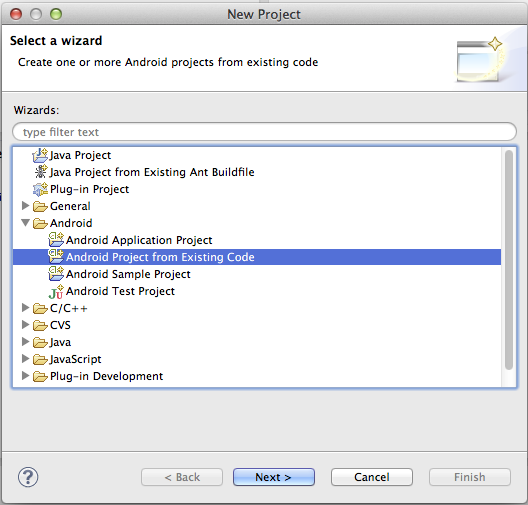
Select the New Project menu item.
-
Choose Android Project from Existing Code from the resulting dialog box, and press Next:

-
Navigate to
hello, or whichever directory you created for the project, then to theplatforms/amazon-fireossubdirectory. -
Eclipse will show you hello and hello-CorddovaLib - 2 projects to be added. Add both.
-
Press Finish.
Once the Eclipse window opens, a red X may appear to indicate unresolved problems. If so, follow these additional steps:
-
Right-click on the project directory.
-
In the resulting Properties dialog, select Android from the navigation pane.
-
For the project build target, select the highest Android API level (currently API Level 19) you have installed.
-
Click OK.
-
Select Clean from the Project menu. This should correct all the errors in the project.