Windows Phone 8 Platform Guide
This guide shows how to set up your SDK development environment to deploy Cordova apps for Windows Phone 8 devices. If you want to target both 7.5 and 8 devices, develop for Windows Phone 7 instead as detailed in the Windows Phone 7 Platform Guide. Version 7 does not have all the advanced features included in Internet Explorer 10, but implements the same set of APIs. Windows Phone 8 apps do not run on Windows Phone 7 devices.
See the following for more detailed platform-specific information that applies to both versions:
The command-line tools above refer to versions prior to Cordova 3.0. See The Command-Line Interface for information about the current interface.
System Requirements
- Operating System:
- Windows 8 or Windows 8 Pro
- The 64-bit version (x64) of Windows is required for the SDK.
- The Pro version is recommended so you can run a device emulator.
- Windows 8 or Windows 8 Pro
- Hardware:
- 6.5 GB of free hard disk space
- 4 GB RAM
- 64-bit (x64) CPU
- Windows Phone 8 Emulator
- The phone emulator uses Hyper-V, so this list includes those pre-requisites.
- Windows 8 Pro 64-bit edition or greater
- Requires a processor that supports virtualization and Second Level Address Translation (SLAT)
- Enable the virtualization capability (i.e., VT-x on Intel) in your BIOS settings, as usually this is disabled by default.
- SDK and IDE (Visual Studio)
- Visual Studio 2012 Professional, Premium, or Ultimate. Note that Visual Studio Express for Windows Phone (included in the SDK) is not recommended because you can not build the template (see below) with VS Express, as it does not have the Export Template functionality, which is only in VS Pro or higher.
- Register and pay for a Windows Phone Dev Center account if you want to install your app on a real device or submit it to Market Place.
NOTE: Running the SDK in Virtual Machine might present some challenges. You can read this blog post that gives insight on the solutions to develop for Windows Phone on a Mac.
Install SDK and Cordova
Download and install Windows Phone SDK.
Download and extract the latest copy of
Cordova. The lib\windows-phone-8\wp8
subdirectory is where you need to do your work.
Copy the CordovaWP8_x_x_x.zip file to the \My Documents\Visual
Studio 2012\Templates\ProjectTemplates\ directory.
Building the Template
NOTE: Skip this step if the lib\windows-phone directory already
contains a CordovaWP8_x_x_x.zip file.
To simplify development, Cordova bundles a script to build Visual Studio templates. These allow you to rapidly generate Cordova apps, and you can modify them if necessary. The steps below show how to generate it.
Run the Batch File to Create and Install the Templates
The repo's root directory contains a createTemplates.bat file.
Double-click this to generate two .zip files: CordovaWP7_x_x_x.zip
and CordovaWP8_x_x_x.zip, where 3.4.0 is the current version
number. To use these files easily in Visual Studio, copy them to My
Documents\Visual Studio 2012\Templates\ProjectTemplates\. You are
then able to create new Apache Cordova Windows Phone apps from the
Visual Studio File → New Project menu.
If you run the batch file from the command line, you can also call it with a parameter to install automatically:
>createTemplates.bat -install
Set up a New Project
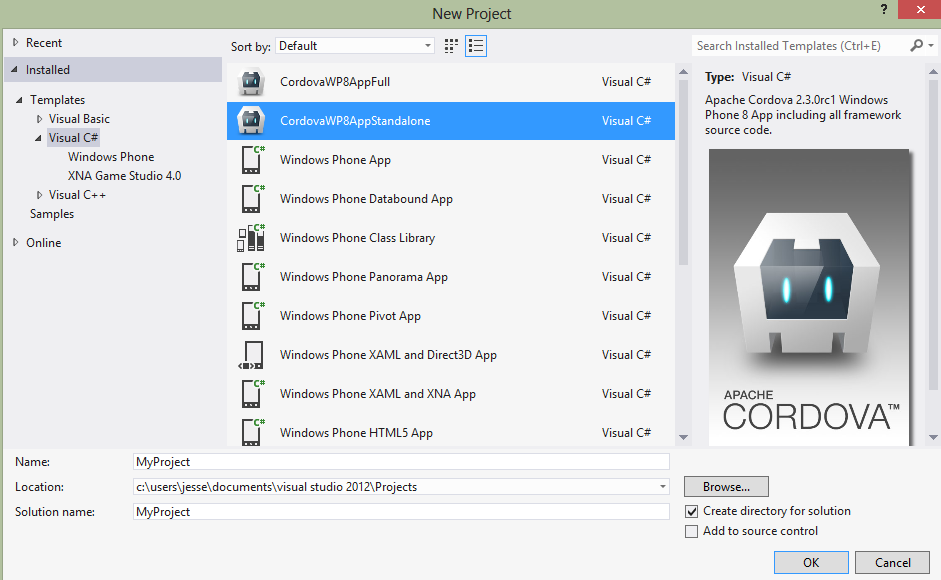
Open Visual Studio Express for Windows Phone and choose New Project.
Select CordovaWP8. The version number is displayed in the template description.
Give the project a name, and select OK.

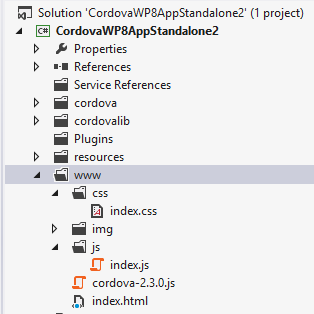
Review the Project Structure
The www directory features html, js, and css subdirectories
and any other resources your app requires.
Any additional content needs to be a part of the Visual Studio
project, and it must be set as content.
The following sample structure represents a 2.3.0 project, but may vary depending on the installed version:

Build and Deploy to Emulator
Make sure Windows Phone Emulator is selected in the main drop-down menu.
Then press the green play button next to the drop-down menu to start debugging, or type F5.

Build the Project for the Device
Before testing your application on a device, the device must be registered. Consult Microsoft's documentation for details on how to deploy and test on Windows Phone 8. These are the basic steps:
-
Make sure your phone is connected, and the screen is unlocked.
-
In Visual Studio, select Device from the drop-down menu at the top.
-
Press the green play button next to the main drop-down menu to start debugging, or else type F5.

At this point, you're done.
Further Reading
The Windows Phone Developer Blog provides helpful details on differences between IE10 and WebKit browsers, and how to support both.