Руководство по Windows 8 платформы
В этом руководстве показано, как настроить среду разработки SDK для развертывания приложений Cordova для Windows 8. Смотрите ниже для более подробной информации конкретной платформы:
Средства командной строки относятся к версии до Cordova 3.0. Сведения о текущем интерфейсе см интерфейс командной строки.
Майкрософт рекомендуется использовать имя приложения в стиле Metro в Windows 8 и Windows RT. MSDN теперь ссылается на этот тип приложения как приложения Магазина Windows , и это руководство следует этой Конвенции. Кроме того в этом руководстве Windows 8 означает Windows 8 и Windows RT.
1. Требования
ОС Windows 8
Visual Studio 2012 Professional или лучше или Visual Studio 2012 Express для Windows 8
Следуйте инструкциям здесь представить ваши приложения Магазина Windows.
2. Установить SDK + Кордова
Настройте ваш предпочтительный вариант Visual Studio 2012. Все платные версии продукта (профессиональный, и т.д.) позволяют создавать приложения Магазина Windows. Вам нужно Express для Windows 8 для построения приложений Магазина Windows с использованием Экспресс издания.
Загрузите и распакуйте последнюю копию Cordova. Вы будете работать
lib\windows-8подкаталог.
3. Установите новый проект
Вы уже можете построить приложений Windows 8 с помощью отслеживания HTML/JavaScript, доступные в приложениях Магазина Windows. Используйте Кордова в приложениях Магазина Windows для предоставления те же API как на других платформах, поддерживаемых Cordova.
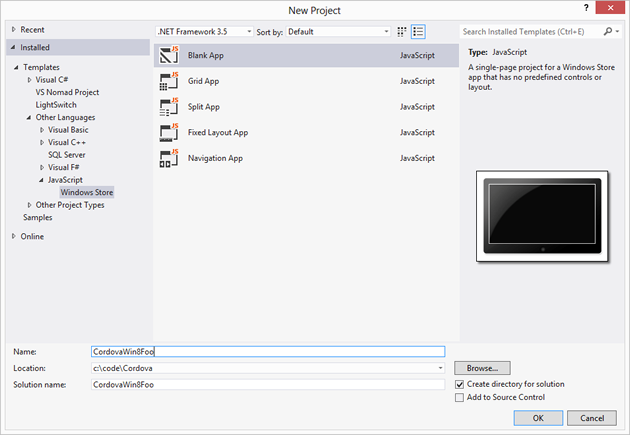
Откройте Visual Studio 2012 и выберите Новый проект.
Выберите Установленные → шаблон → другие языки → JavaScript → магазина Windows из дерева, а затем Пустое приложение из списка проекты. Введите любые имя проекта, вам нравится, такие как
CordovaWin8Fooкак в этом примере.
Корпорация Майкрософт продолжает использовать
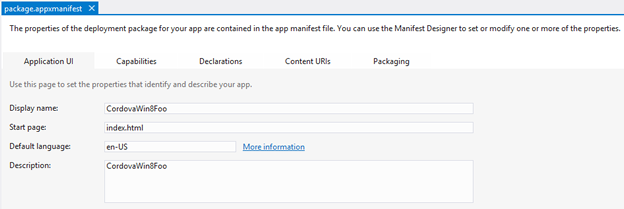
default.htmlкак домашняя страница по умолчанию, но большинство веб-разработчиков сайтаindex.html. (Плюс вполне вероятно, что в других вариантах платформа вашего проекта вы используетеindex.htmlкак имя страницы по умолчанию.) Чтобы исправить это, в обозреватель переименоватьdefault.htmlфайлindex.html. Затем дважды щелкнитеpackage.appxmanifestфайл и изменить значение Начальная страницаindex.html.
Включить
cordova.jsв вашем проекте, щелкните правой кнопкой мышиjsв обозревателе решений и выберите Добавить → новый элемент. Найдитеcordova.jsфайл вlib\windows-8Каталог отмечалось выше.Изменить код для
index.html. Добавьте ссылку наcordova.js. Вы можете сделать это, или вручную, перетащив файл из обозревателя решений.
Добавление ссылки на...
<!-- WinJS references -->
<link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.1.0/js/base.js"></script>
<script src="//Microsoft.WinJS.1.0/js/ui.js"></script>
<!-- Cordova -->
<script src="/js/cordova.js"></script>
<!-- CordovaWin8Foo references -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
- Далее добавите, что некоторый код, который демонстрирует Cordova работает.
Добавление обработчика «deviceready»...
<body>
<p>Content goes here</p>
<script type="text/javascript">
console.log("Subscribing...");
document.addEventListener("deviceready", function () {
navigator.notification.alert("The device is ready!");
});
</script>
</body>
5. Тестирование проекта
Запуск проекта из Visual Studio. Вы увидите окно сообщения появляются:

Договорились!
Вот оно что! Теперь вы готовы строить приложения Магазина Windows с Кордова.