Windows 8 plataforma guía
Esta guía le muestra cómo configurar el entorno de desarrollo SDK para desplegar aplicaciones Cordova para Windows 8. Vea el siguiente para obtener más información específica de la plataforma:
Las herramientas de línea de comandos anteriores se refieren a las versiones anteriores Cordova 3.0. Ver la interfaz de línea de comandos para obtener información sobre la interfaz actual.
Microsoft desaprobado el nombre apps estilo Metro de Windows 8 y Windows RT. MSDN ahora se refiere a este tipo de aplicación como una aplicación Windows Store , y esta guía sigue esa Convención. Además, en esta guía Windows 8 significa tanto Windows 8 y Windows RT.
Requisitos
Windows 8
Visual Studio Professional 2012 o mejor o Visual Studio 2012 Express para Windows 7
Siga las instrucciones en windowsstore.com para presentar su aplicación para Windows Store.
Instalar SDK y Cordova
Configure su variante preferida de Visual Studio 2012. Todas las versiones del producto pagado (profesional, etc.) a dejarte construir aplicaciones Windows Store. Necesita expresar para Windows 8 para construir aplicaciones Windows Store usando las ediciones Express.
Descargar y descomprimir la copia más reciente de Córdoba. Estas instrucciones se aplican a la lib\windows-8 subdirectorio.
Configurar un nuevo proyecto
Ya puedes construir aplicaciones Windows 8 usando el HTML/JavaScript pista disponible en aplicaciones Windows Store. Utilizar Cordova en aplicaciones Windows Store para exponer los mismos APIs como en otras plataformas de apoyo de Córdoba.
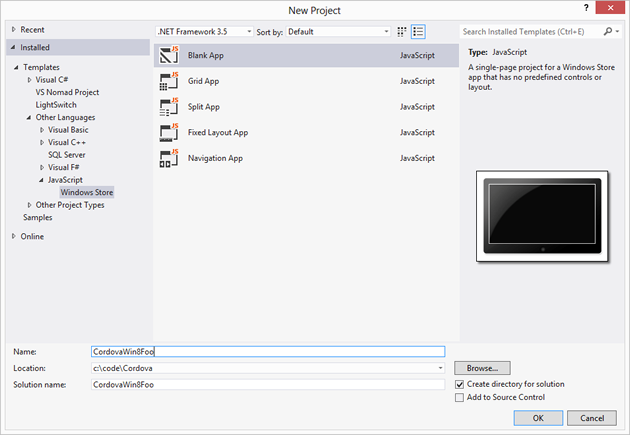
Abra Visual Studio 2012 y seleccione Nuevo proyecto.
Seleccione Instalar → plantillas → otros idiomas → JavaScript → Windows Store del árbol, y luego En blanco de la aplicación de la lista de proyectos. Introduzca cualquier nombre proyecto te gusta, tales como
CordovaWin8Foocomo en este ejemplo:
Microsoft continúa utilizando
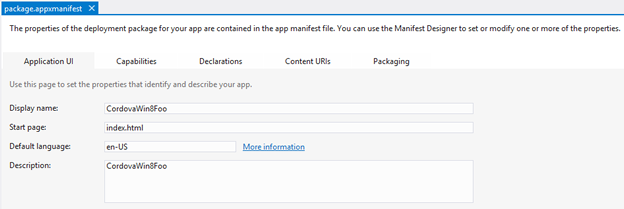
default.htmlcomo la página de inicio por defecto, pero más uso de los desarrolladores webindex.html. Es una buena idea hacerlo, al menos para que coincida con otras plataformas que es probable que estás trabajando. Para solucionar este problema, en el Explorador de soluciones renombrar eldefault.htmlarchivo aindex.html. Haga doble clic en elpackage.appxmanifestarchivo y cambiar el valor de inicio aindex.html:Incluir
cordova.jsen su proyecto, haga clic en eljsDirectorio en el Explorador de soluciones y seleccione Agregar → nuevo artículo. Localice lacordova.jsde los archivos en ellib\windows-8Directorio.Editar el código para
index.html. Agregue una referencia acordova.js. Puedes hacerlo manualmente, o arrastrando el archivo desde el Explorador de soluciones. Agregue lo siguiente a la página de inicio de la aplicación otras dependencias:<!-- WinJS references --> <link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet" /> <script src="//Microsoft.WinJS.1.0/js/base.js"></script> <script src="//Microsoft.WinJS.1.0/js/ui.js"></script> <!-- Cordova --> <script src="/js/cordova.js"></script> <!-- CordovaWin8Foo references --> <link href="/css/default.css" rel="stylesheet" /> <script src="/js/default.js"></script>Añadir un
[deviceready](../../../cordova/events/events.deviceready.html)controlador para demostrar Cordova está trabajando:<body> <p>Content goes here</p> <script type="text/javascript"> console.log("Subscribing..."); document.addEventListener("deviceready", function () { navigator.notification.alert("The device is ready!"); }); </script> </body>
El proyecto de prueba
Ejecute el proyecto de Visual Studio. Usted verá el cuadro de mensaje aparece:

Eso es todo. Ahora estás listo para construir aplicaciones Windows Store con Córdoba.