Windows 8 plataforma guía
Esta guía le muestra cómo configurar el entorno de desarrollo SDK para desplegar aplicaciones Cordova para Windows 8. Vea el siguiente para obtener más información específica de la plataforma:
Las herramientas de línea de comandos anteriores se refieren a las versiones anteriores Cordova 3.0. Ver la interfaz de línea de comandos para obtener información sobre la interfaz actual.
Microsoft desaprobado el nombre apps estilo Metro de Windows 8 y Windows RT. MSDN ahora se refiere a este tipo de aplicación como una aplicación Windows Store , y esta guía sigue esa Convención. Además, en esta guía Windows 8 significa tanto Windows 8 y Windows RT.
1. Requisitos
Windows 8
Visual Studio Professional 2012 o mejor o Visual Studio 2012 Express para Windows 7
Siga las instrucciones aquí para enviar sus aplicaciones Windows Store.
2. Instalar el SDK + Cordova
Configure su variante preferida de Visual Studio 2012. Todas las versiones del producto pagado (profesional, etc.) a dejarte construir aplicaciones Windows Store. Necesita expresar para Windows 8 para construir aplicaciones Windows Store usando las ediciones Express.
Descargar y descomprimir la copia más reciente de Córdoba. Trabajará en el subdirectorio
lib\windows-8.
5. Configure el nuevo proyecto
Ya puedes construir aplicaciones Windows 8 usando el HTML/JavaScript pista disponible en aplicaciones Windows Store. Utilizar Cordova en aplicaciones Windows Store para exponer los mismos APIs como en otras plataformas de apoyo de Córdoba.
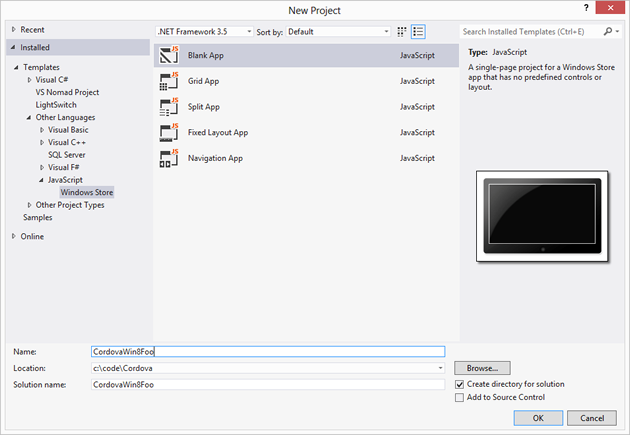
Abra Visual Studio 2012 y seleccione Nuevo proyecto.
Seleccione Instalar → plantillas → otros idiomas → JavaScript → Windows Store del árbol, y luego En blanco de la aplicación de la lista de proyectos. Introduzca cualquier nombre proyecto te gusta, tales como
CordovaWin8Foocomo en este ejemplo.
Microsoft continúa utilizando
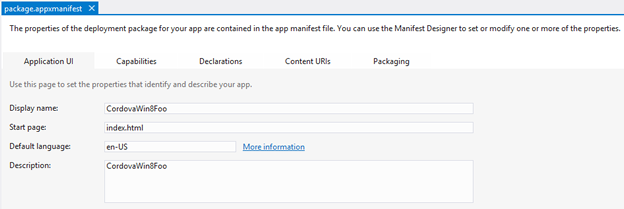
default.htmlcomo la página de inicio por defecto, pero más uso de los desarrolladores webindex.html. (Además, es probable que en las otras variantes de la plataforma de su proyecto está utilizandoindex.htmlcomo el nombre de su página por defecto.) Para solucionar este problema, en cambiar el nombre de explorador de soluciones ladefault.htmlarchivo aindex.html. Haga doble clic en elpackage.appxmanifestarchivo y cambiar el valor a la página de inicioindex.html.
Incluir
cordova.jsen su proyecto, haga clic en eljsDirectorio en el explorador de soluciones y seleccione Agregar → nuevo artículo. Localizar elcordova.jsde los archivos en ellib\windows-8Directorio mencionadas.Editar el código para
index.html. Agregue una referencia acordova.js. Puedes hacerlo manualmente, o arrastrando el archivo desde el explorador de soluciones.
Agregar la referencia...
<!--referencias WinJS--> < enlace href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel = "stylesheet" / >< src="//Microsoft.WinJS.1.0/js/base.js de la escritura" >< / script >< guión src="//Microsoft.WinJS.1.0/js/ui.js" >< / script ><!--Cordova--> < script src="/js/cordova.js" >< / script ><!--referencias CordovaWin8Foo--> < enlace href="/css/default.css" rel = "stylesheet" / >< src="/js/default.js de la escritura" >< / script >
- A continuación, agregue algún código que demuestra Cordova está trabajando.
Agregar un controlador de 'deviceready'...
<body>
<p>Content goes here</p>
<script type="text/javascript">
console.log("Subscribing...");
document.addEventListener("deviceready", function () {
navigator.notification.alert("The device is ready!");
});
</script>
</body>
5. Examen del proyecto
Ejecute el proyecto de Visual Studio. Usted verá el cuadro de mensaje aparece:

Hecho!
Eso es todo! Ahora estás listo para construir aplicaciones Windows Store con Córdoba.